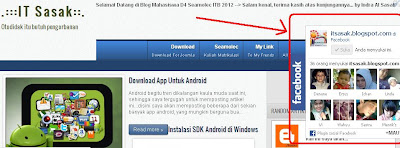
Apa kalian tertarik untuk menambahkan widgate fanspage facebook di blog anda...?!
Saya akan share cara membuatnya disini... caranya cukup mudah, anda tinggal copas code yang saya sisipkan dibawah.
Tapi sebelumnya anda sudah harus membuat halaman fans page dulu di facebook...
Oke,,,langsung saja...
Setelah temen-temen mempunyai fans page, kemudian silahkan temen-temen masuk kedasbor blogger >> Template >> Edit HTML
Setelah itu temen-temen cari kode </head> lalu letakn kode berikut tepat di atas kode </head> tetapai jika temen-temen sudah mempunyai kode Jquery sebelumnya tidak disarankan untuk menambahkan kode berikut.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.min.js" type="text/javascript">
</script>
Setelah temen-temen selesai memasukan kode Jquery kedalam template blogger temen-temen, selanjutnya pilih Tata letak >> Tambah Gadget >> HTML/JavaScript lalu masukan kode di bawah ke dalam widget HTML/Javascript tersebut.
<script type="text/javascript">
//<!--
$(document).ready(function() {$(".floatinglikebox").hover(function() {$(this).stop().animate({right: "0"}, "medium");}, function() {$(this).stop().animate({right: "-250"}, "medium");}, 500);});
//-->
</script>
<style type="text/css">
.floatinglikebox{background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhqz4EhkE9o_5gtlnu4zz_yNGW_ek37opGqtjmDBWNDOhSJfu3HW_Igf2pbStSZZITp6bO1vDT2RWftQtbXGbM3tgf7Xb8RcSa_K8OcQTqX56SWBNEQaJ2l64LKUAZiuV5IHL4DlS7ZJH8/s1600/floatingfb.png") no-repeat scroll left center transparent !important;display: block;float: right;height: 270px;padding: 0 5px 0 40px;width: 245px;z-index: 99999;position:fixed;right:-250px;top:20%;}
.floatinglikebox div{border:none;position:relative;display:block;}
.floatinglikebox span{bottom: 10px;font: 10px tahoma,verdana,arial,sans-serif;position: absolute;right: 6px;text-align: right;z-index: 99999;}
.floatinglikebox span a{color: #808080;text-decoration:none;}
.floatinglikebox span a:hover{text-decoration:underline;}
</style><div class="floatinglikebox" style=""><div><iframe src="//www.facebook.com/plugins/likebox.php?href=https://www.facebook.com/Itsasakblogspotcom&width=251&height=270&colorscheme=light&show_faces=true&border_color=%23cccccc&stream=false&header=false&appId=159468740772399" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:251px; height:270px; background:#fff;" allowtransparency="true"></iframe><span><a href="http://itsasak.blogspot.com/2012/09/cara-membuat-widgate-fanspage-facebook.html" target="_blank">+MAU??</a></span></div></div>
Silahkan ganti "https://www.facebook.com/Itsasakblogspotcom" dengan alamat url fans page temen-temen.
Semoga bermanfaat.... ^_^

EmoticonEmoticon